
Angular directives - the most-used units in Angular
After breaking down Angular and its versions it's time to do a deeper dive into the inner workings of the framework, namely directives. They are the main advantage of working with Angular and should help anyone working with the framework by providing useful, reusable solutions to both experienced users and those just starting out. Before we get into the particulars let’s look at what they actually are.
What exactly are Directives?
Directives are basically functions that are executed when the compiler finds them. Their role is to enhance the capabilities of HTML by attaching custom behaviors to the DOM. Since version 2.0 Angular has three types of directives:
- structural directives,
- attribute directives,
- components,
Angular provides you with a number of built-in directives, but you can also create your own or use custom ones made by others.
Structural
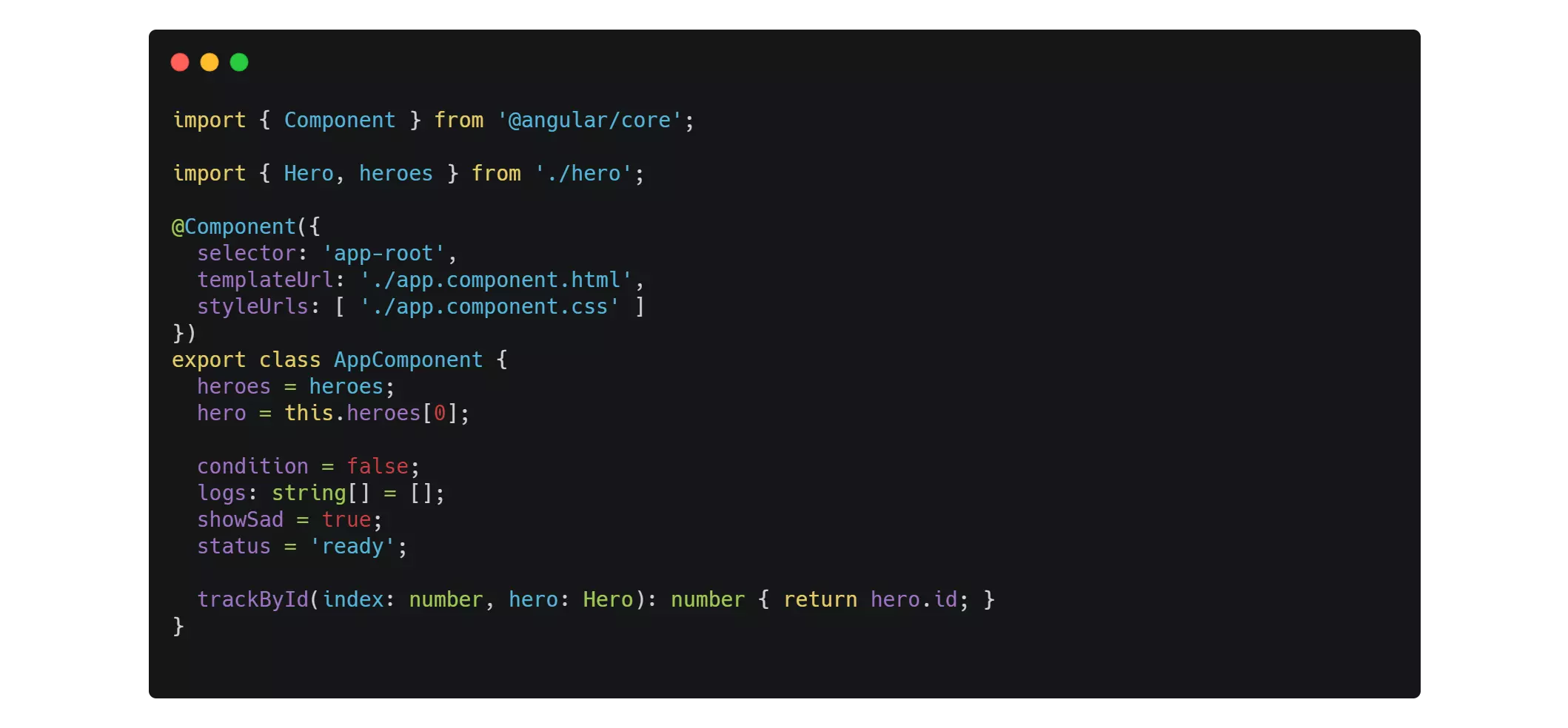
Structural directives are responsible for HTML layout. They change the structure of the DOM by adding, removing, or manipulating elements. Structural directives are easily recognizable as they contain an asterisk prefix before their name. The most popular built-in structural directives are:
-
NgIf: allows conditional rendering of template parts, it will show or hide an HTML element on your Angular HTML template based on the fulfillment of the defined condition
-
NgFor: a repeater directive which outputs a list of elements by iterating over an array, it helps build data presentation lists and tables in the HTML templates.
-
NgSwitch: works just like JavaScritpt’s switch statement ie. displays one or more DOM elements based on a predefined condition.

Source: angular.io
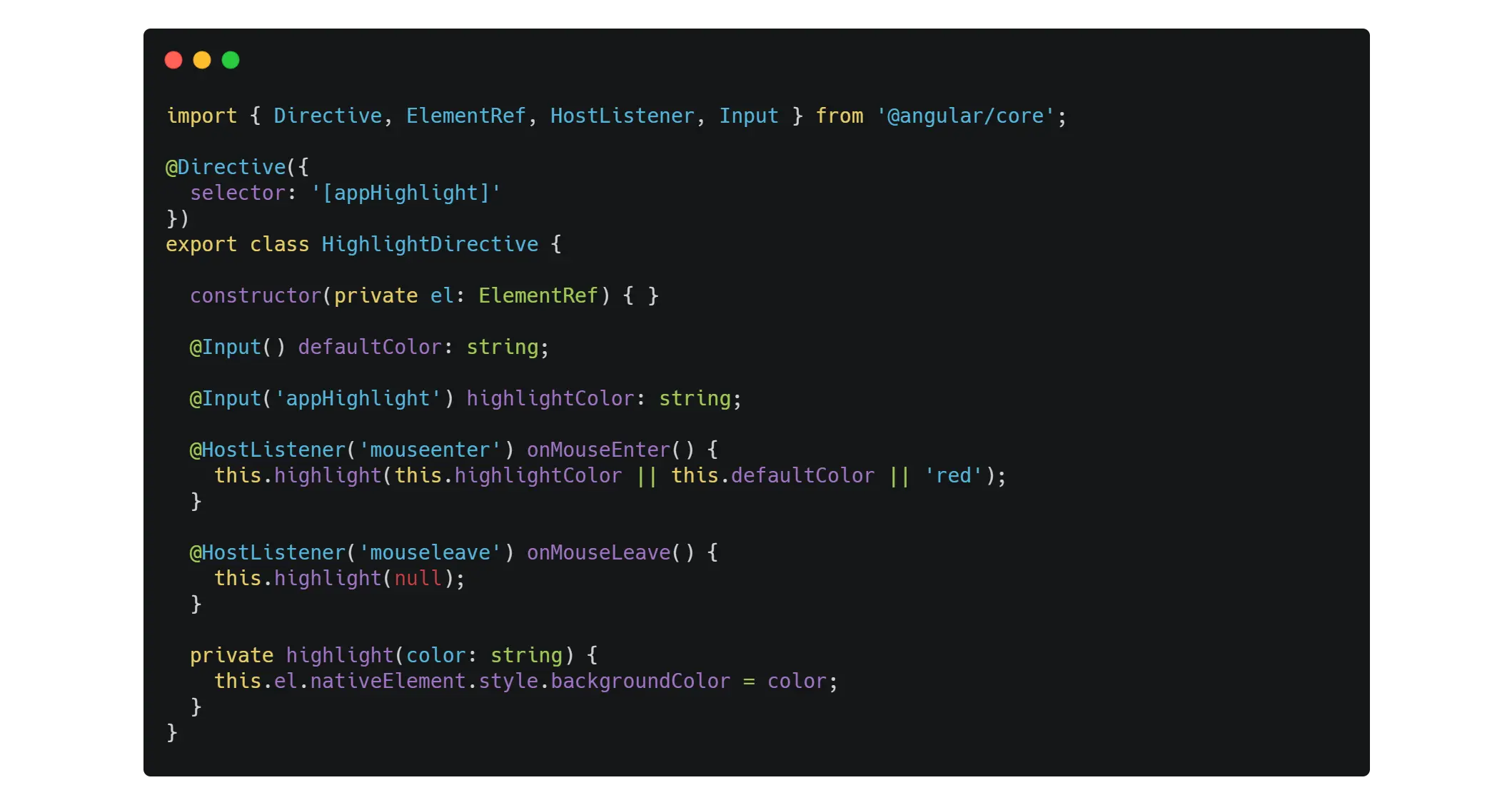
Attribute
Attribute directives are responsible for listening to and modifying the behavior of other HTML elements, attributes, properties, and components in the DOM structure. The name comes from the fact they are applied to elements as if they were HTML attributes. The most popular built-in attribute directives are:
-
NgClass: dynamically sets CSS classes for a DOM element, this can be used in a variety of ways to change styles and hide or show content.
-
NgStyle: sets many inline styles simultaneously and dynamically based on the state of the component, useful for dynamically changing the appearance of elements.
-
NgModel: Angular’s solution to the two-way data binding problem, binds the value of HTML controls to application data.

Source: angular.io
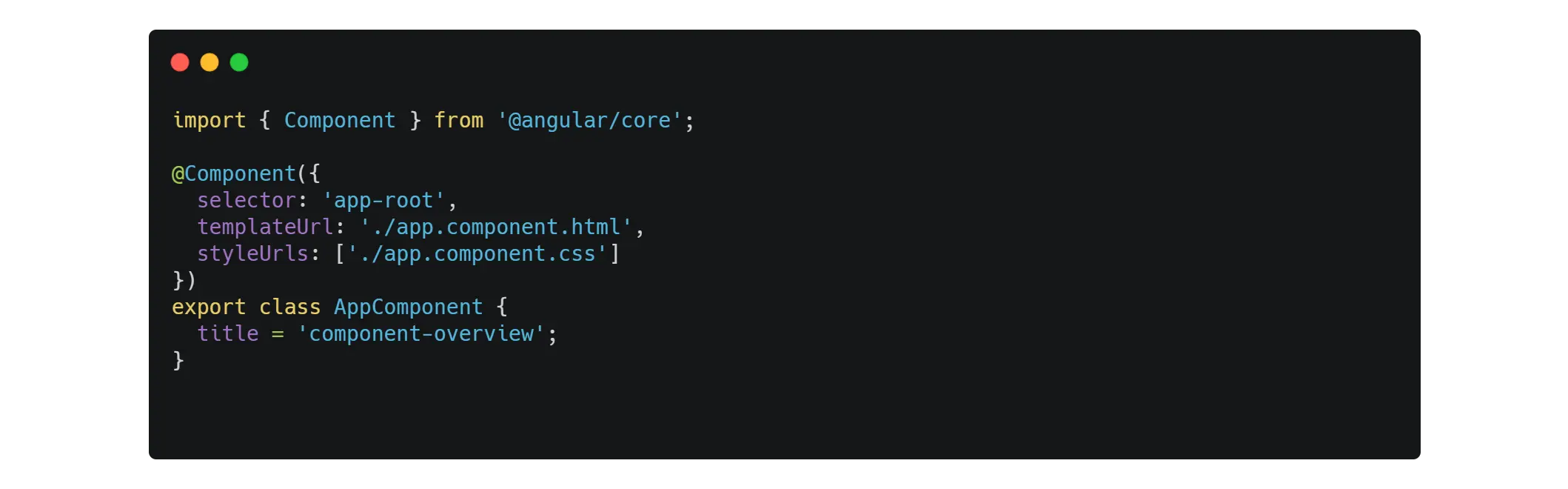
Components
Components are actually directives with templates, as they are the main point of working with Angular you could say an Angular application is a tree of components. Components entail behavior (what to do with data and how to respond to user interactions) and a template (how the data is rendered). While this may sound simple it supports basic as well as advanced interactions and is essential in reducing the time and effort it takes to create an app.
-
Angular Components (formerly Angular Material): the official component package made by the team behind Angular itself. It’s a set of tools for creating tailor-made components using common interaction patterns according to the Angular team’s best practices. It also ensures design consistency and seamless user experience across various operating systems (Windows, macOS, iOS, Android, Chrome OS)
-
NGX-Bootstrap: all core Bootstrap components powered by Angular including alerts, buttons, pagination, progress bar and interactive elements like dropdown menus, custom tooltips and others. You don’t need to use original JS components, just use Bootstrap’s markup and CSS. Built with adaptability in mind the aim here is to provide a performance boost for both mobile and desktop apps whether you are starting from scratch or planning to integrate it into existing work.
-
PrimeNG: probably the most complete UI suite for Angular with over 80 components aimed at helping UI designers speed up the development process. Includes input components (AutoComplete, Calendar, KeyFilter) panel components (TabView, Toolbar, ScrollPanel) advanced components (Galleria, Drag and Drop, Progress Bar, Captcha) and many many others. To put it short, if you’re creating UI this is the way to go.
-
NGX Admin: a front-end admin dashboard based on Angular 9+ and Nebular with Eva Design System support. Contains components like charts, tables, maps, forms, editors, responsive layout, high resolution and others. Ensures consistency across all devices from desktop to mobile. Additionally offers 4 visual themes to choose from (light, dark, corporate and cosmic) comes with 2 dashboards, IoT and e-commerce, and over 40 pages to choose from. Little wonder it's so popular with almost 22000 stars on GitHub.

Source: angular.io
All of those are updated fairly often, along with Angular itself, so if you’re looking for some features that aren't mentioned here, check out the planned roadmaps, maybe they’ll get added soon. Obviously there's also tons of other libraries you can find on GitHub or you can always create your own or tailor those already made to your needs. The key here is finding what will fit your workflow and what you find actually helpful. It might take a while to find the right fit for you, but most of those working with Angular will assure you it's worth it.