The state of GraphQL 2020
The State of JavaScript is an annual survey that collects data from JS professionals from across the globe. This year's edition questioned 23,765 developers in 137 countries about development areas such as:
- Front-end frameworks,
- Back-end framework
- JavaScript flavors,
- Testing libraries,
- Build tools,
- Data layer.
Let's take a look at GraphQL data concluded in the Data layer part of the survey.
Data layer report
The data layer part covers technologies used to transmit and manage data. The users were asked about their awareness, interest, usage experience, and satisfaction with various data layer libraries (including GraphQ) and here are the results.
The awareness and interest
Since becoming publicly available in 2015 GraphQL has received a lot of coverage on the Internet, both positive and negative. The awareness of GraphQL is constantly growing (from 97% to 98% comparing to the previous year) while the interest graph shows a little decline (from 90% to 87%), which seems to be pretty natural for maturing technology.
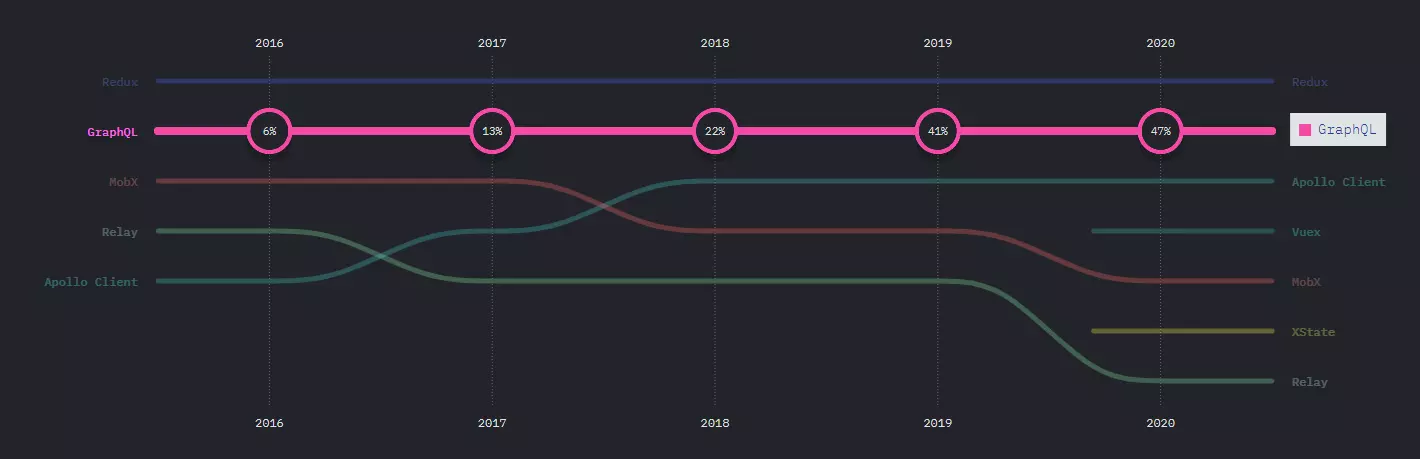
The usage of GraphQL
The growth of GraphQL usage among survey responders was the biggest between 2018 and 2019 and it amounted to 40% (from 22%) so it's unrealistic to expect the same pace of growth. In 2020 the usage of GraphQL has gained 6% which seems to be a fine result, especially when thinking about GraphQL as a somehow mature technology.

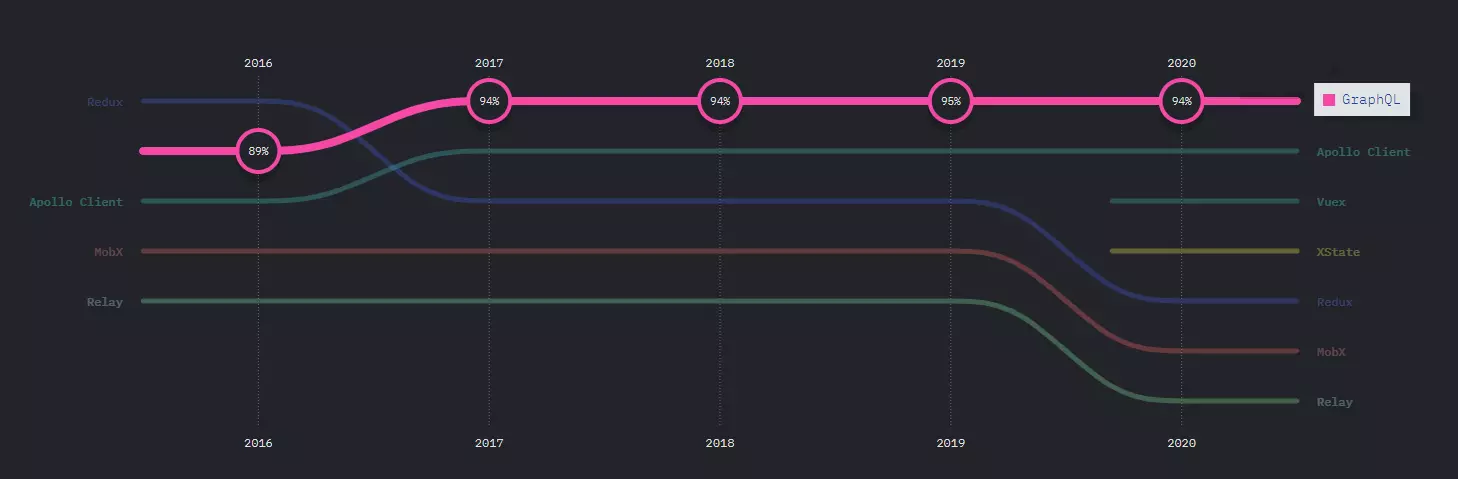
The satisfaction of GraphQL
The satisfaction of GraphQL remains and nearly the same level. The advantages and flaws of GraphQL are factually described in various articles, blog posts and talks so users deciding to give GraphQL know what they are signing for. GraphQL has a great community standing behind it, working hard every day to provide solutions, tools and different ways to overcome all its shortcomings.

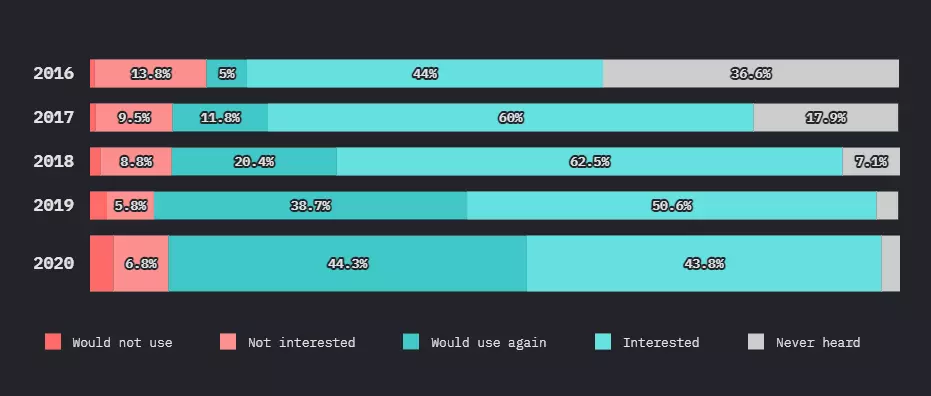
The GraphQL Experience
The general experience observed in past years shows a positive tone. The number of people that never heard, are not interested or wound not use GraphQL has decreased significantly and the latest results show that 88.1% of respondents are either interested in GraphQL or declares that they have already worked with and would do it again.

The below chart presents the Positive vs Negative responses split and the GraphQL results come out very positive. The GraphQL wins significantly in the data layer category.

The summary
The data layer space is still in constant movement which makes selecting the right technology for your needs a bit tricky. The survey administrators decided to prepare a data graph that could possibly really help you decide if the technology you are looking into is going in the right direction and ease the process of the decision if you should start seriously thinking about adopting it.

Each of the lines represents different technology and is filled by the data from 2016 to 2020. The higher position on the Y-axis means that the technology has been used by more people, and a point further to the right on the X-axis means more users have used it and would use it again or are interested in learning more about it.
Over a couple of last years, GraphQL has ranked up from technology worth keeping an eye on (with low usage, but high satisfaction) to a date later characterizing in high usage and satisfaction which makes it a safe technology to adopt. The general conclusion is that GraphQL and all the technologies, libraries, tools its fuelling are here to stay.
All graphs and data comes from the StateofJs.com, if you are interested in more details regarding data layer or other JS aspects make sure to visit stateofjs.com