Cloud API Platform | online GraphQL playground
In this guide, you'll find everything you need to get started with the GraphQL Editor API Console. We'll cover the basics of the GraphQL Editor API Console.
Remember. Your schema has to have a root query for GraphQL backends to work
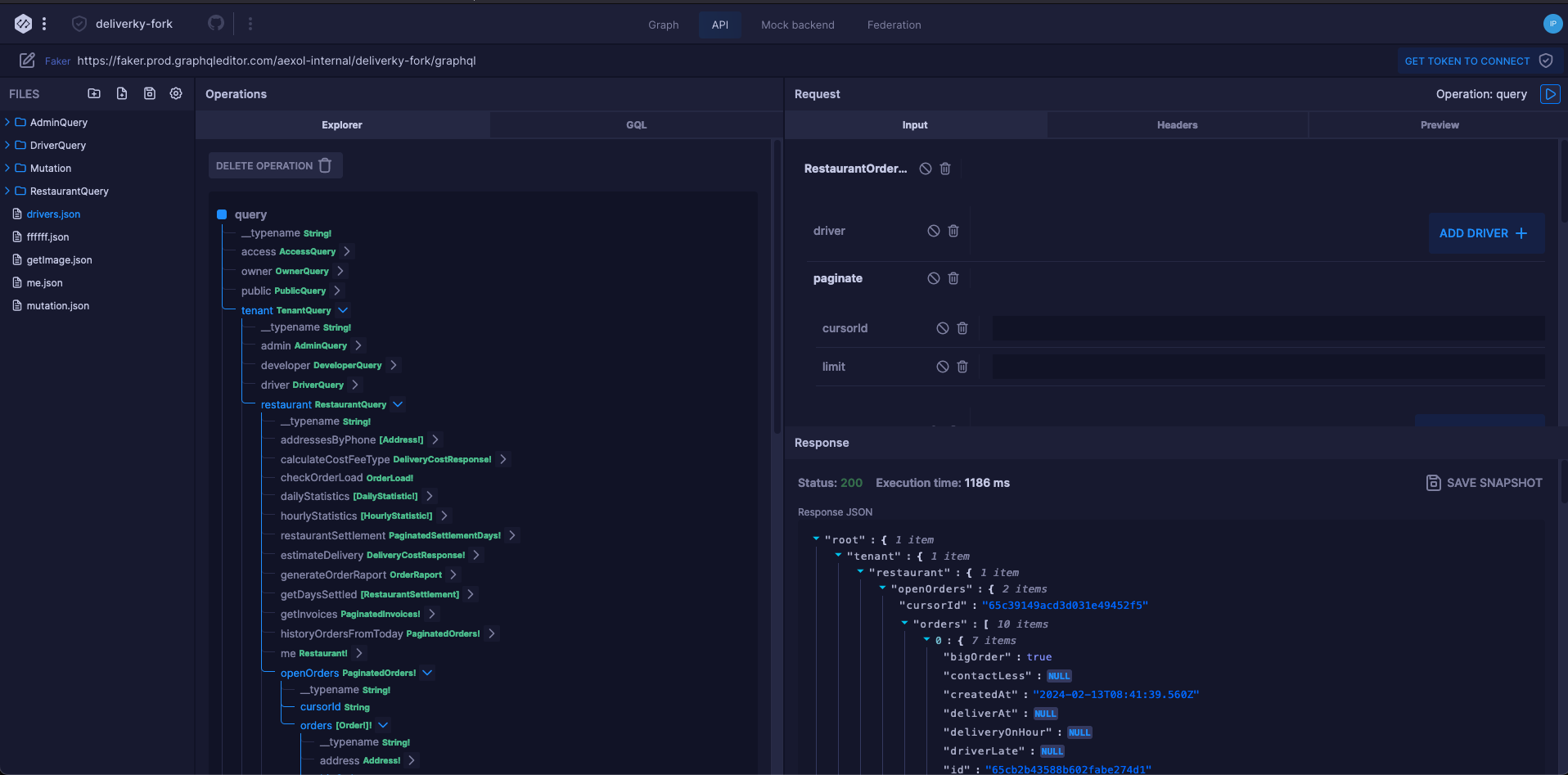
API Platform

The API platform is a tree-based GraphQL query builder. It lets you build queries with just a few simple clicks and input data in easy-to-navigate user friendly forms. You can collaborate on all of that LIVE with your team.
Choosing the endpoint

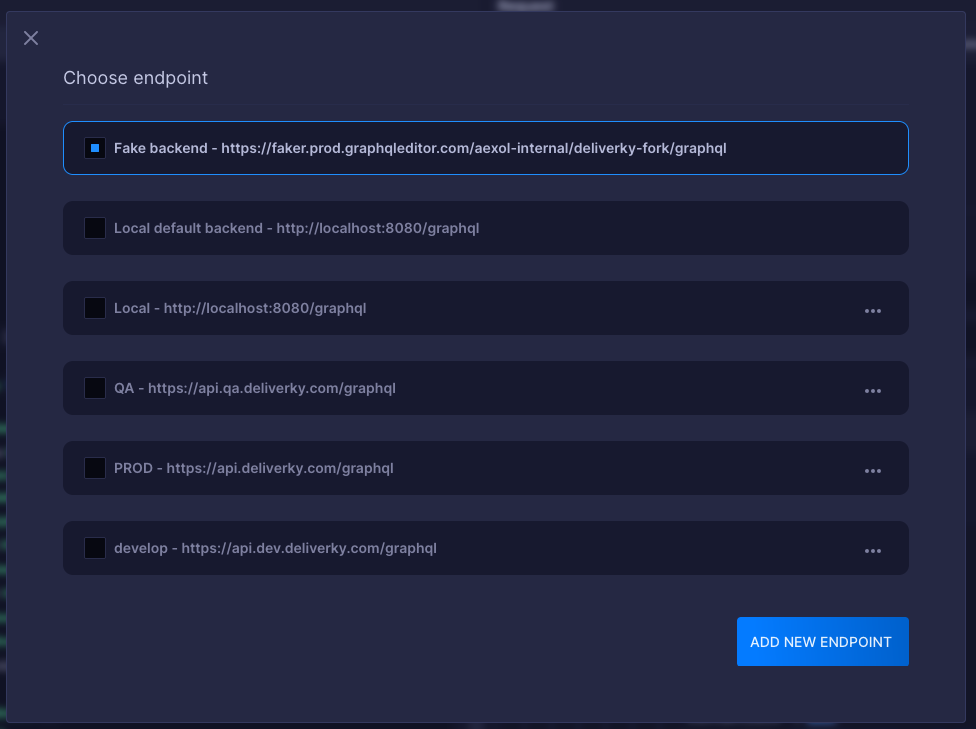
On top of the API tab you have the URL of the current GraphQL endpoint. When you click on it - you can change the current endpoint

This is really useful if you want to switch environments or work with local server. At the beginning it is set as fake backend endpoint on every schema or real endpoint if project is synced schema project.
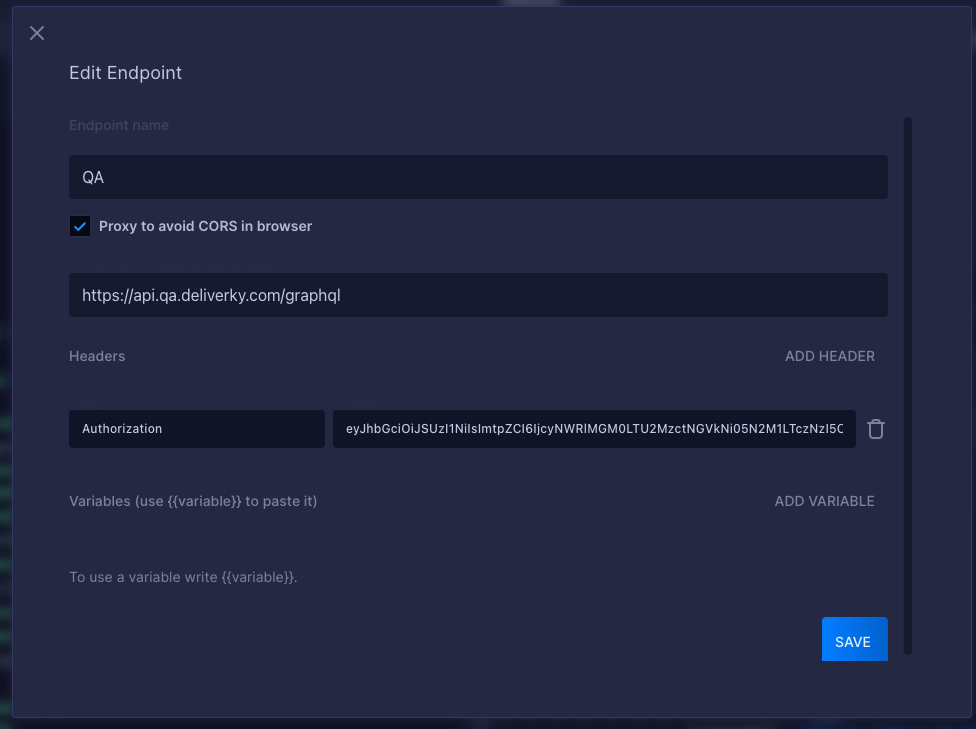
Editing the endpoint

Inside the endpoint editor we can edit:
- endpoint URL
- headers for every query using this endpoint
- proxying to avoid CORS
We can also declare some variables here that we can later reuse inside queries.