Docs
Introduction
Mock backend
Federation
Desktop app
External Tools
Forms
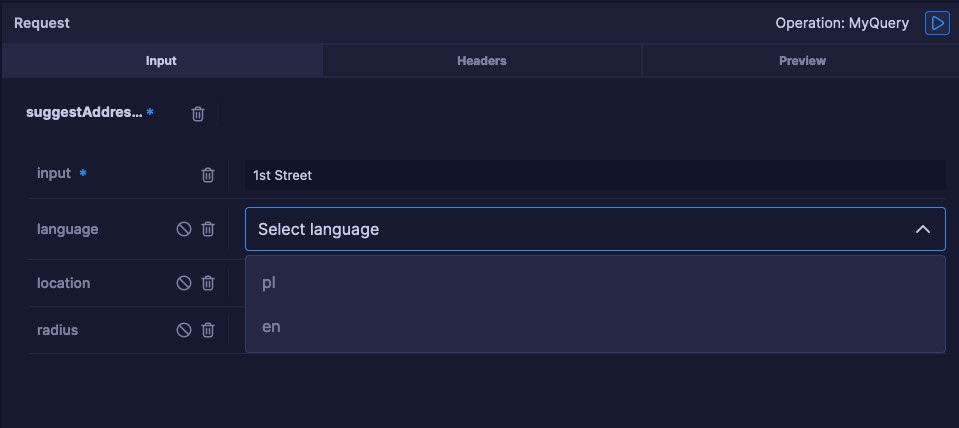
If some GraphQL field requires input it will automatically create a variable and display the form for it on the right side inside Request input tab.

Here every required field is decorated with a star. Every enum is a select box. So it is a simple user interface to iterate query input faster. You can also individual headers for every operation and preview the data. When your query si ready you can click execute button
Response

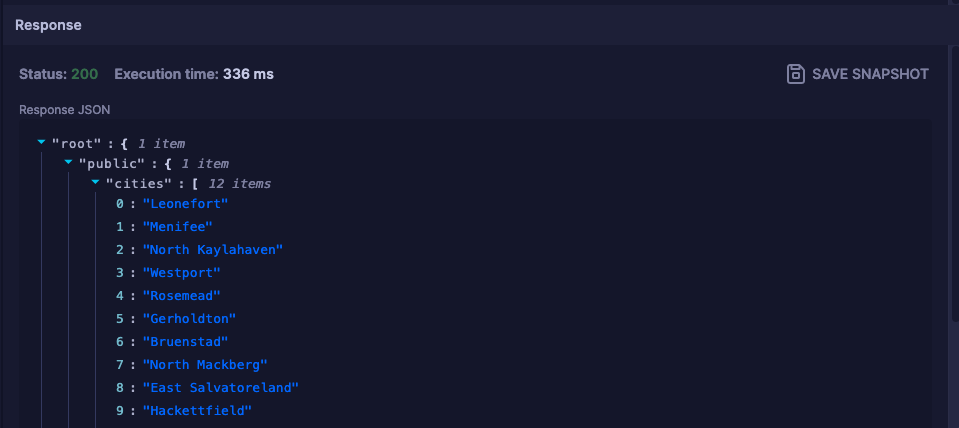
After executing the request you should see the response. After you see it you can save snapshot to compare future responses to it.
Instant Mock Backend
Mock backend is deployed automatically for every project. You can read more about it inside the mock backend section.
Video
If you prefer you can watch video.
API & mocked responses
Introduction
Mock backend
Federation
Desktop app
External Tools