Get ready!
Welcome to the desktop app manual. Desktop app works fully offline and allows you to operate on your own repositiories integrating with file system. Main things to remember when using desktop app:
- mock backend is hosted locally on your machine on 4000 port
- if you want to use AI to generate mock values you need to provide your own OpenAI key
- Query Collections from API tab are also saved locally to the repository
.graphql-editorcatalog
Installation
First of all after buying the license you should receive the following email with your license/licenses:
Thank you for purchasing GraphQL Editor!
Here are your activation keys:
xxxx-xxxx-xxxx-xxxx
xxxx-xxxx-xxxx-xxxx
You can download platform specific apps using the links.
The links are valid for 7 days.
mac: LINK
windows: LINK
linux: LINK
If you need any help head on over to our docs or come to our Discord and we'll help you with anything you need!
Thank you once again for choosing GraphQL Editor
Regards,
GraphQL Editor Team
Inside this email there are your activation keys and links to download the desktop version. After clicking link and downloading version for your system you can install it.
Activation
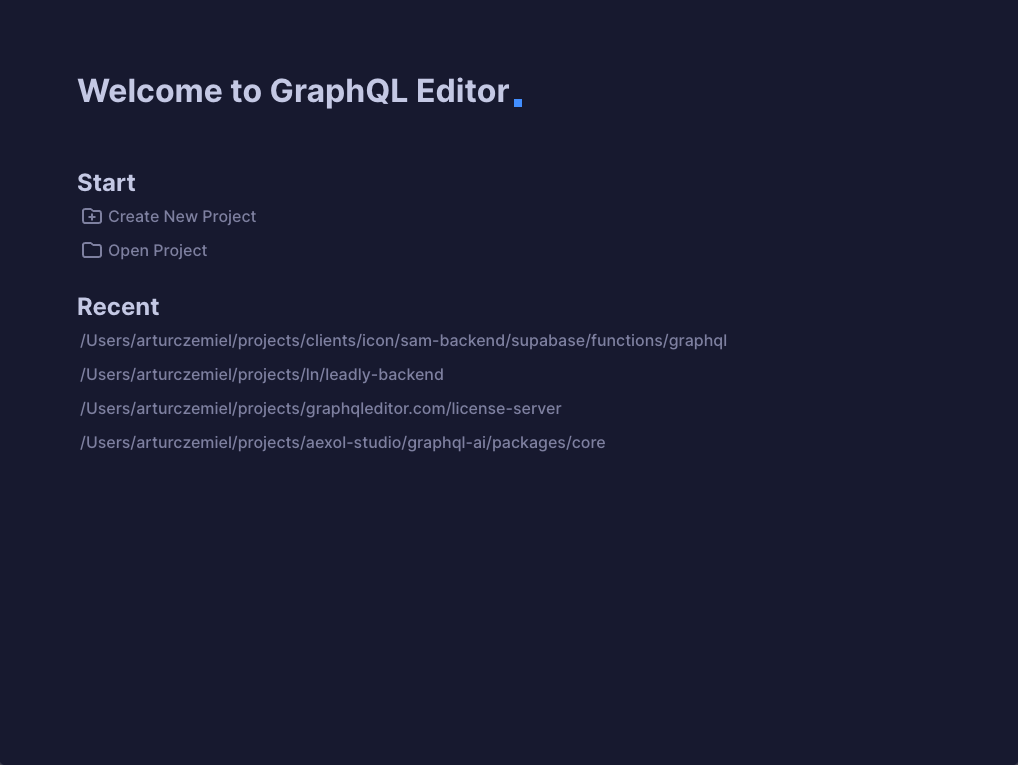
After opening GraphQL Editor you should paste your activation key into the input. After successful activation you should see this welcome screen:

Then you can use the editor!
Projects
Projects in GraphQL Editor consist of main .graphql file, by default schema.graphql and sometimes GraphQL libraries.
Create a new project
To create a project:
- Click File -> New project
- Create a new folder
- Select the folder
This will create a schema.graphql file inside the project root and .graphql-editor folder with project settings.
Use in existing project
If you already have a project that uses .graphql files you can open it with GraphQL Editor. GraphQL Editor will look for schema.graphql file in the project root. If it can't find this file you will be prompted to select your main .graphql file.
To open exisiting project:
- Click File -> Open project
- Select folder with your project
- Optionally select the main graphql file
- If your project dont have any GraphQL files GraphQL Editor will create the schema file for you.