Graph
Here you can see connected nodes as a visual Graph and as a code and documentation synced together
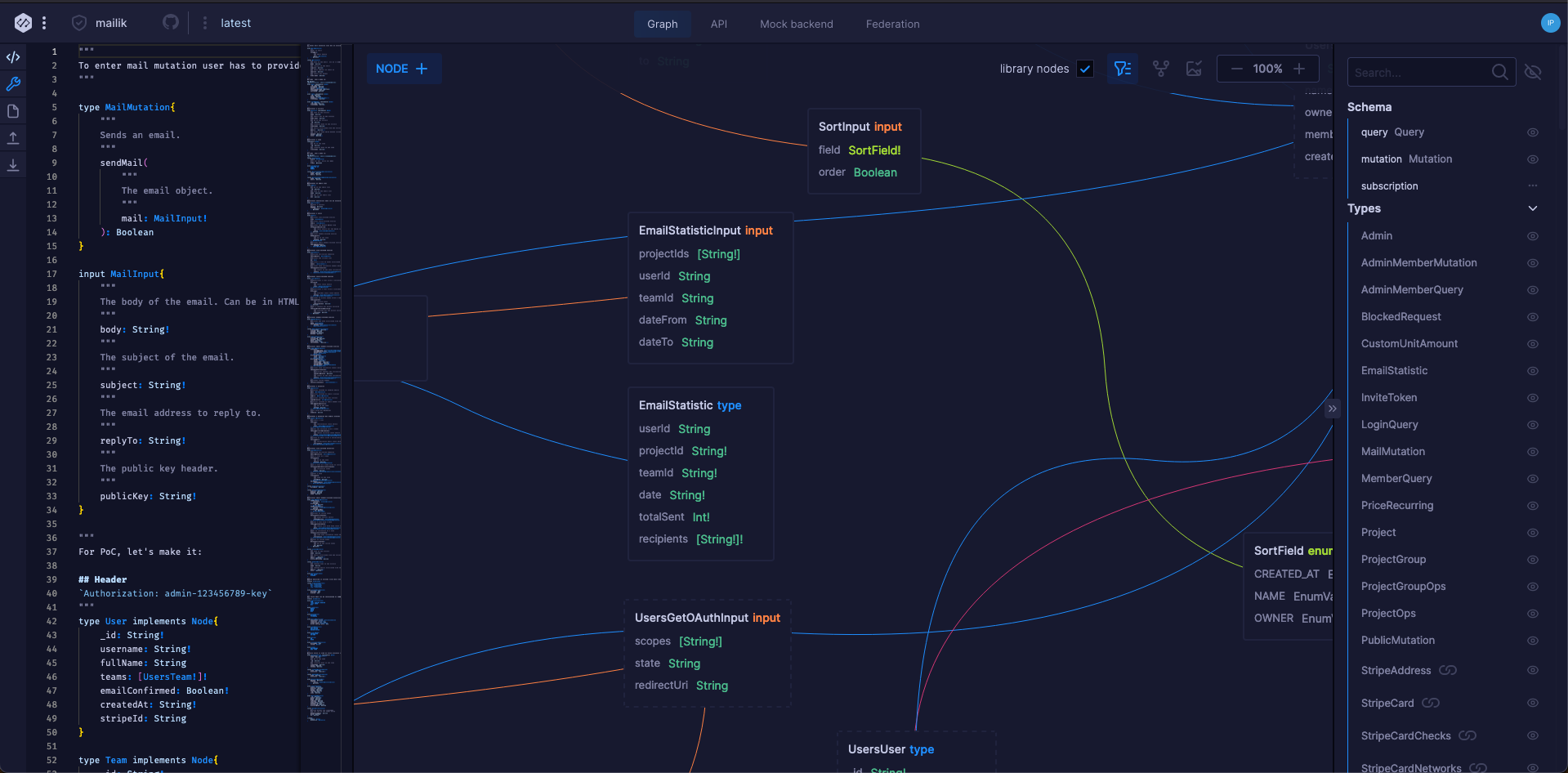
Relation View

Here you can see connected nodes as a visual Graph. It is a great way to understand how your GraphQL schema is connected. You can also easily find out which fields are linked to each other, and which parts of the schema are related to which.
Navigating GraphQL
To navigate through the schema you can:
- click nodes and fields inside Relation View
- use navigation pane on the right
- move cursor through code and the graph will reposition itself.
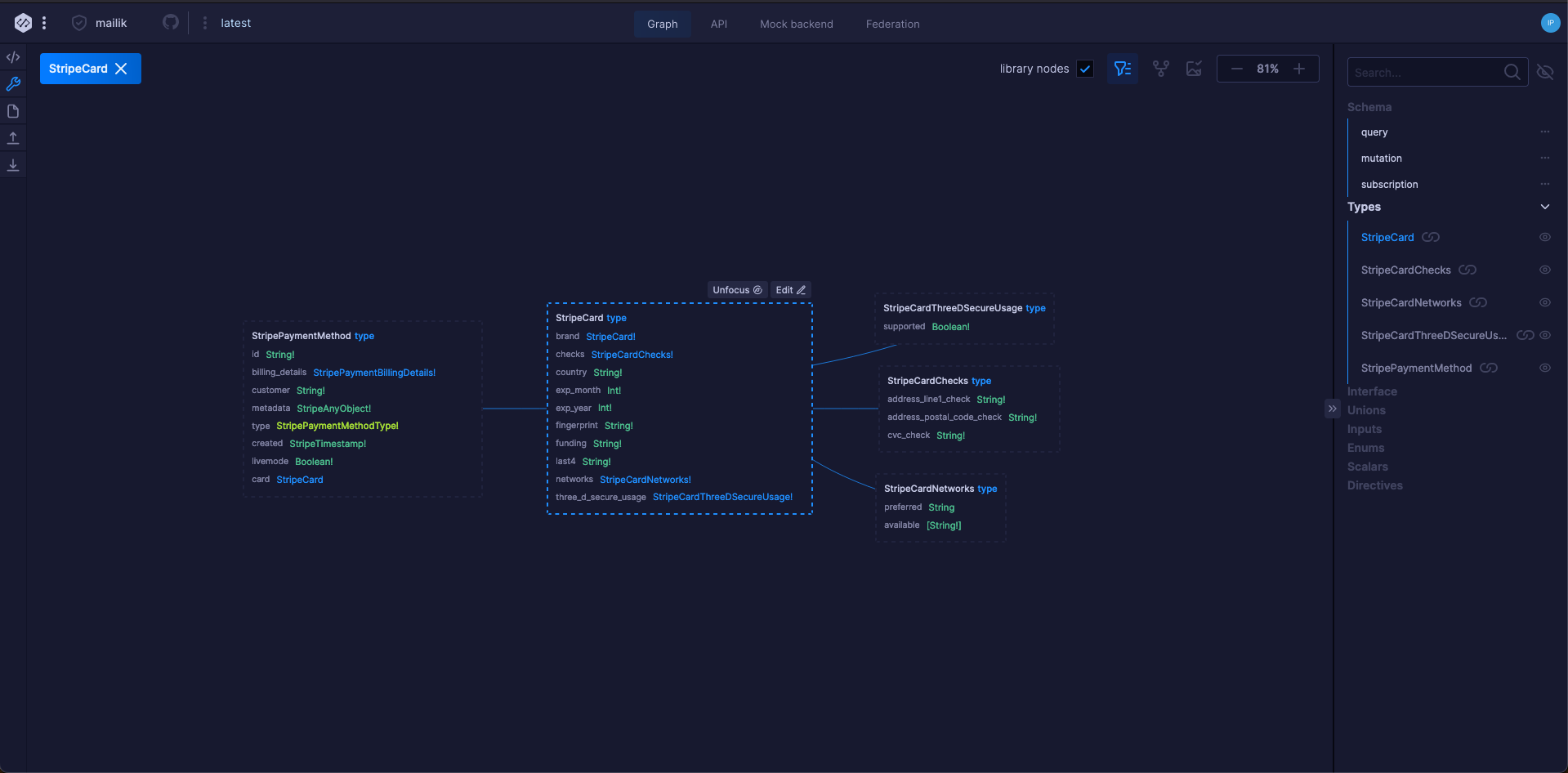
Focus mode
When the schema is big and we only want to see a part of it - we can click focus on any visual node.

This way we can see only the node and it's children and parent nodes in one view. If we click on the field of the node that is node inside the focus mode - it will be automatically added to the focus mode.
View options
GraphQL Editor offers many different view options. You can:
- show and hide particular nodes
- focus a node to see only the node and the nodes related directly or indirectly to the selected node.
- navigate through the relationship cosmos
- export node relations as PNG
- zoom in and out
Schema Import
Sometimes you don't want to start schema from scratch. For those cases, GraphQL Editor offers an import tool. With it, you can upload existing GraphQL schema from a file or a URL. You can also use it to import GraphQL nodes that were created in GraphQL Editor. This way, you can keep your schema up to date and make sure that all new changes are reflected in the GraphQL Editor.
Online GraphQL IDE
We do provide code editor experience for each schema. It supports GraphQL syntax highlighting, autocomplete, code folding, and more:
- sync with Relation View cursor follows selected node in a graph
- sync with code every time you move the code cursor the graph travels in XY space
You can also see real-time auto-suggestions for fields and types. I
So, if you want to edit your schema or write a query, GraphQL Editor is the perfect place for you. It is fast and user-friendly, and it will make your workflow much easier.
Video
As in every part of this docs, we attach a video, but if you prefer you can read about them underneath